Hoe groot mag een afbeelding op je website zijn. Dit is een vraag die mij heel vaak gesteld word.
En terecht het is een hele goede vraag. Want je wilt niet dat je website te traag is door een zware/ te grootte afbeelding, maar je wilt ook geen onscherpe/vage afbeelding op je website hebben.
Afbeeldingen spelen een belangrijke rol in webdesign en hebben een grote impact op de algehele gebruikerservaring van een website.
Hoe meet je de grootte van een afbeelding?
Allereerst is het belangrijk om te begrijpen hoe je de grootte van een afbeelding meet. Dit wordt doorgaans uitgedrukt in kilobytes (KB) of megabytes (MB).
De bestandsgrootte van een afbeelding wordt bepaald door het aantal pixels en het bestandsformaat.
Wat is een pixel eigenlijk?
Een pixel is de kleinste eenheid waaruit een digitale afbeelding bestaat. Het is als het ware een klein gekleurd puntje op het scherm. Hoe meer pixels een afbeelding heeft, hoe meer detail er kan worden weergegeven. Een hoge resolutie afbeelding heeft bijvoorbeeld meer pixels dan een lage resolutie afbeelding.
Kwaliteit van foto’s op je website
De kwaliteit van de afbeeldingen op je website is een belangrijk aspect om rekening mee te houden. Als de afbeeldingen van slechte kwaliteit zijn, kan dit een negatieve impact hebben op de algehele gebruikerservaring en kan het zelfs leiden tot een hogere bounce rate. Zorg er daarom voor dat de afbeeldingen die je gebruikt van hoge kwaliteit zijn en scherp genoeg zijn om de details goed weer te geven.
Ideale formaat foto’s op je website
Het ideale formaat voor afbeeldingen op je website is afhankelijk van verschillende factoren, zoals het doel van de afbeelding, de plaats op de pagina en de apparaten waarop de website wordt bekeken. Over het algemeen geldt dat afbeeldingen op websites niet groter hoeven te zijn dan 500 KB maar beter is om ze niet groter te maken dan 200 KB. Een afbeelding van 100 KB zal snel laden en toch voldoende details weergeven.
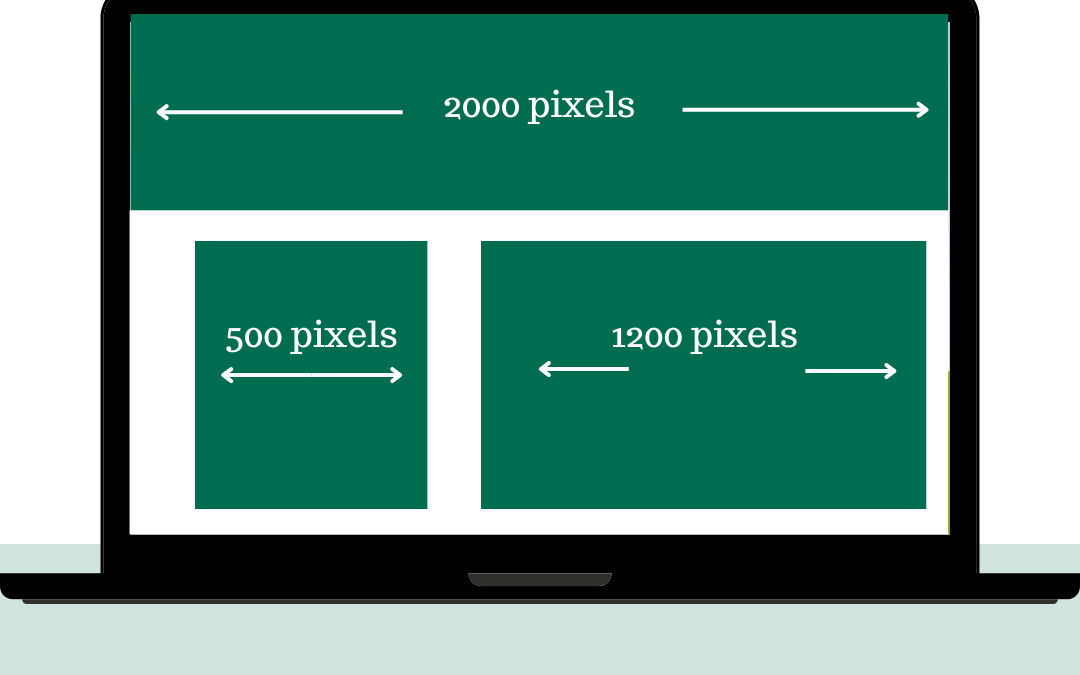
Een afbeelding in een header (bovenaan) zal vaak de volledige breedte van je scherm hebben. Dan is het handig om die foto 2000 pixels te maken, anders wordt de foto onscherp of niet volledig weergegeven op grote schermen.

Check de grootte van de foto’s op je website
Als je wilt controleren hoe groot de afbeeldingen op je website zijn, ga dan op de afbeeldingen in je mediabibliotheek staan, dan zie je rechts hoe groot je afbeelding is. Zo vis je heel makkelijk de te zware afbeeldingen eruit. Als je die verkleind dan zal je website sneller laden.
Wat te gebruiken: jpg of png?
Het bestandsformaat van afbeeldingen is ook van invloed op de grootte van de afbeelding en de kwaliteit ervan. De meest gebruikte bestandsformaten voor afbeeldingen op websites zijn JPEG (jpg) en PNG. JPEG-bestanden zijn over het algemeen kleiner in bestandsgrootte dan PNG-bestanden, maar kunnen wel kwaliteitsverlies vertonen bij herhaaldelijk opslaan. PNG-bestanden zijn beter geschikt voor afbeeldingen met transparantie of een hogere kwaliteitseis.
Wil je meer weten over hoe je jouw website kunt beveiligen, heb je problemen met je website, of je hebt interessen in 1 van mijn abonnementen voor het onderhouden van je website? Mail gerust al je vragen naar contact@wendyversluis.nl